Brailliant
Tactile Navigation Wearable for Visually Impaired
Role:
User research, user scenario, product design,GUI design, IxD design, motion design, film production
Team. Yoobin Shin, Yoona Park | Advisor. Prof Seunghun Yoo | 2015

" Wearable Navigator for an Accessible Campus "
Brailliant is a tactile navigation wearable for visually impaired who need tonavigate safely, accurately and efficiently across a busy and dynamic area such as campus and city.

Product
The indicator moves left to right across the rail, and shifts top to bottom depending on the use of either watch or navigation.
Watch Mode: User can tangibly feel the time with the tactile number indicator. Magnetic clasp structure allows user to easily wear the device.
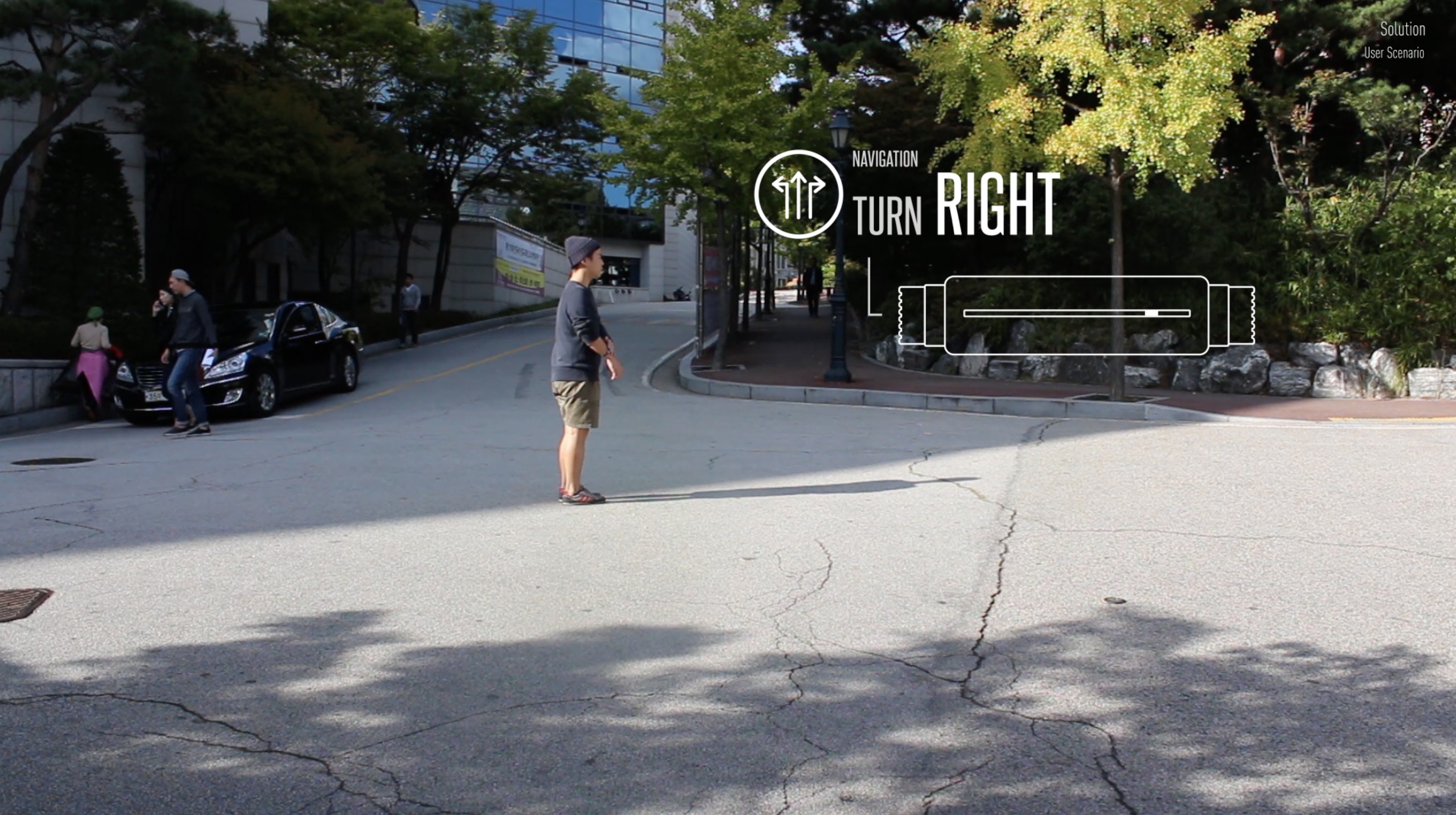
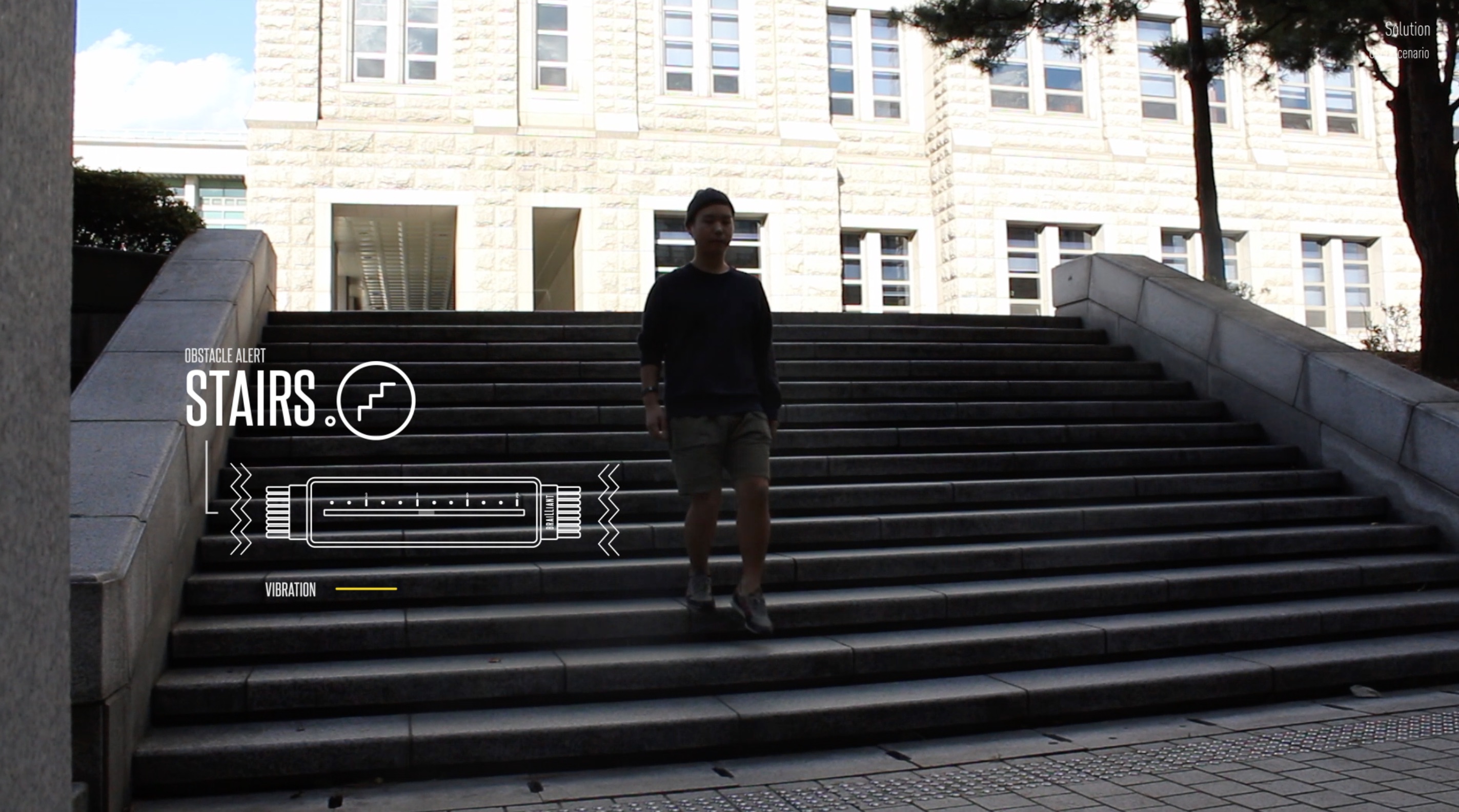
Navigation Mode: The moving pointer will lightly press wrist to tell directions. When an obstacle is detected, it distinguishes the type of the obstacle and alerts in different patterns of vibrations.

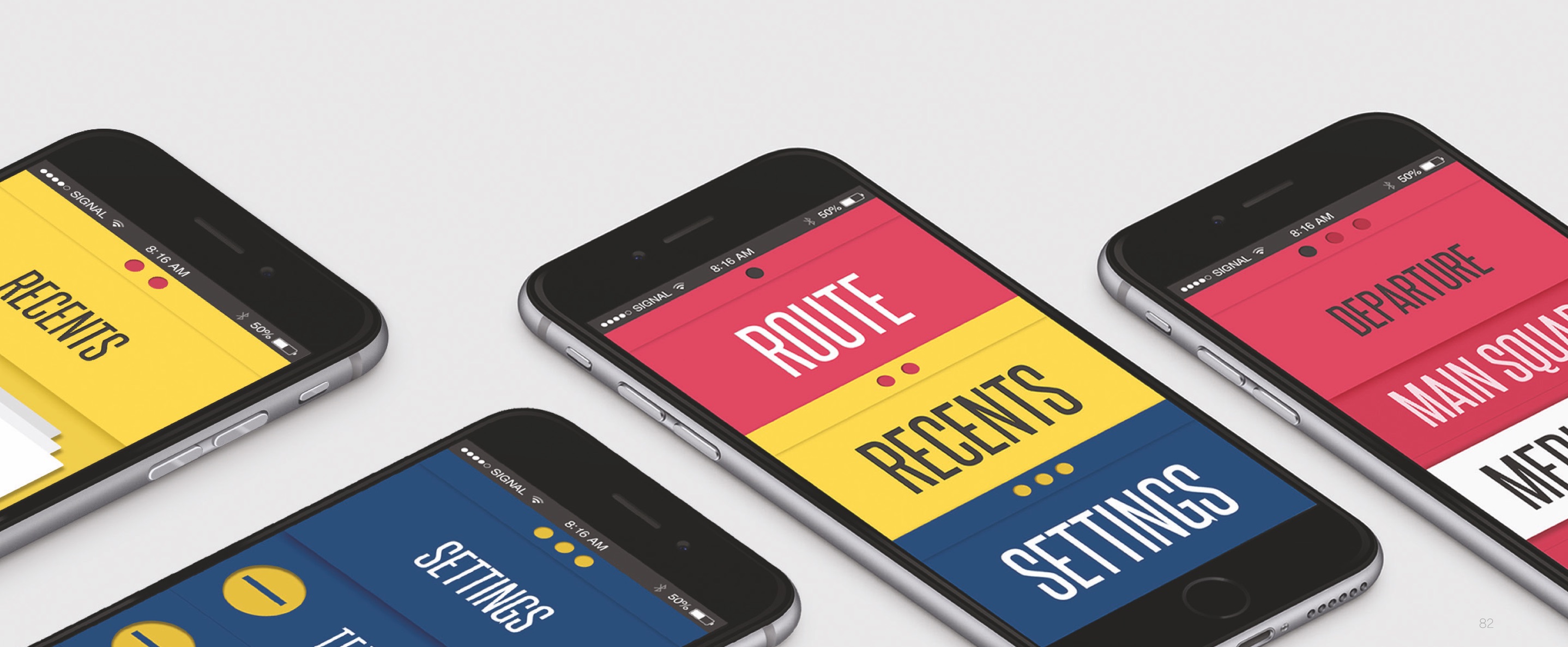
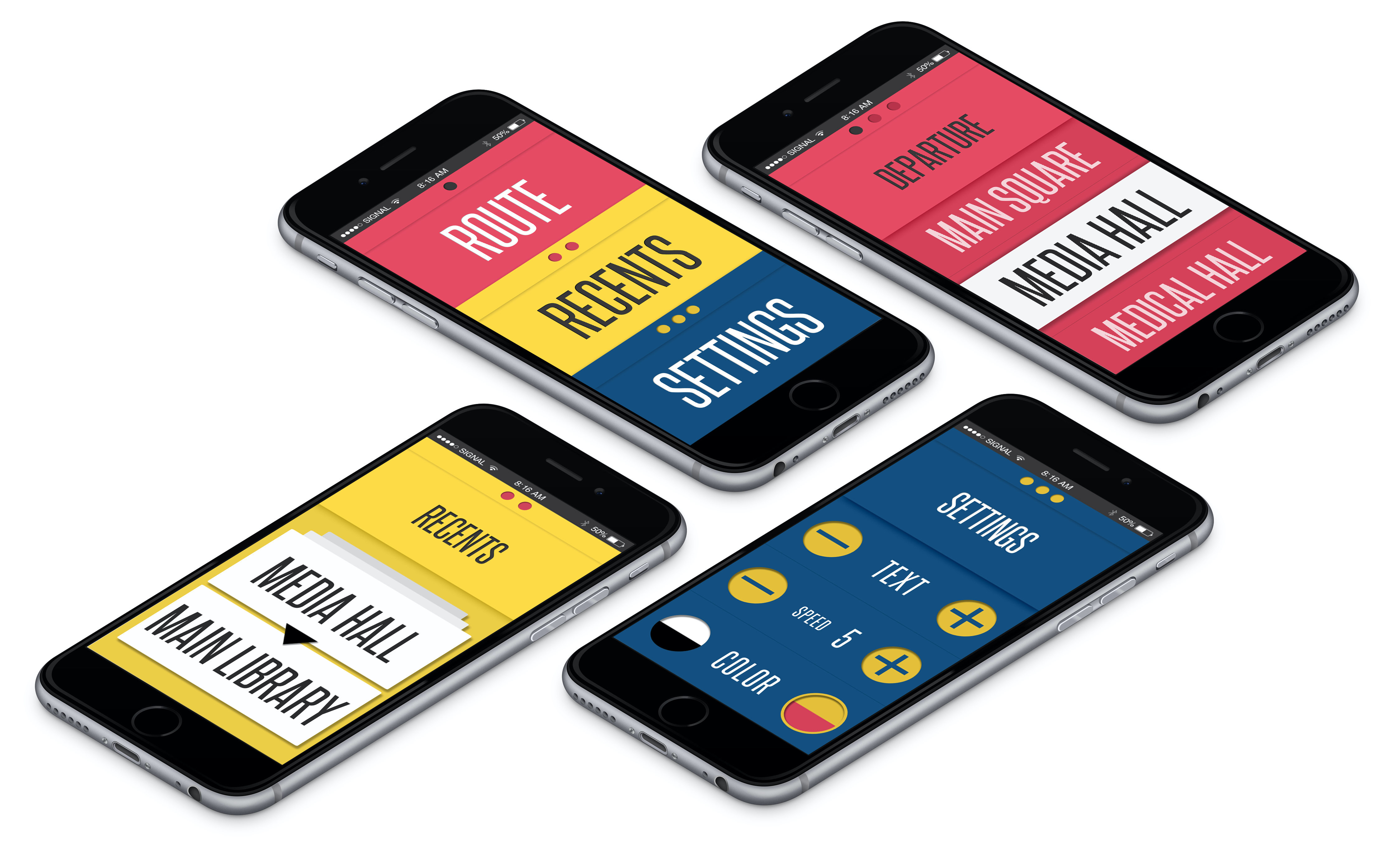
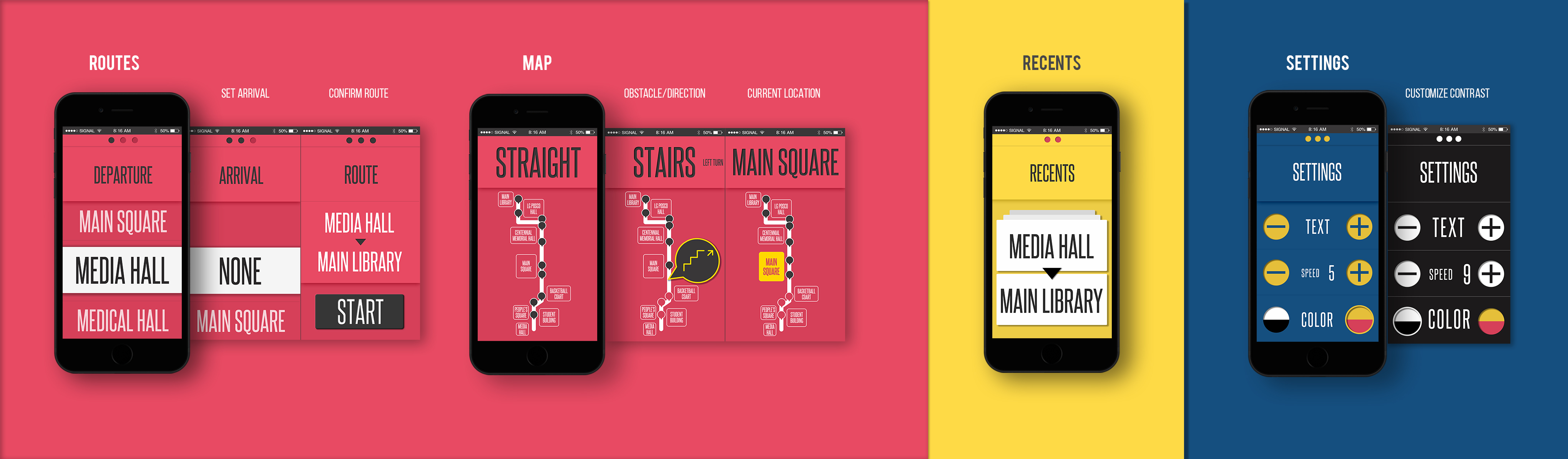
Application

Starting from the main page, users can select a new route or a recent route for guidance. Users have the device for main support, and can utilize the application for supplementary support for detailed descriptions, auditory guide, and finding current location

Design Process
Design Process
1. Market & Field Research
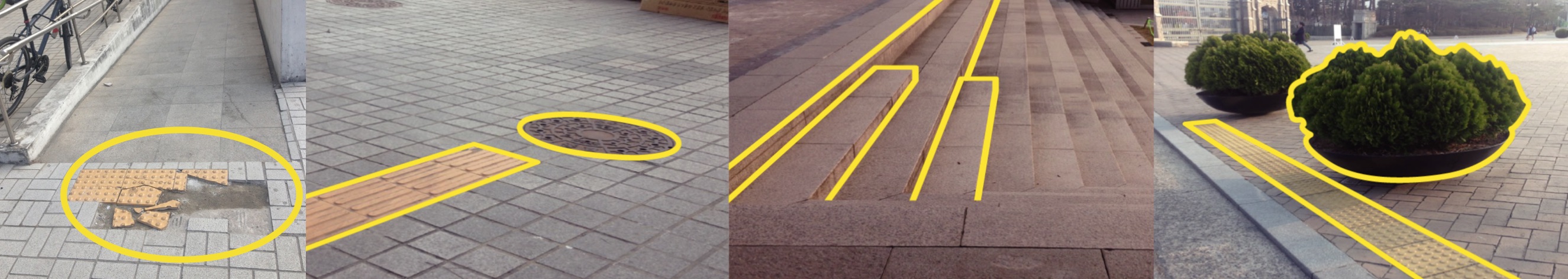
Although many Korean university campuses have established appropriate environment for majority, their support of facilities for disabled students is poor. These poor facilities are especially a threat to visually impaired students (1 of 8 disabled students) who need a safe walking environment.
We explored 6 university campuses within Seoul, to identify the current built-in facilities and assistant services for visually impaired. Many of them such as braille blocks, braille maps and voice guidances were broken, wrongly installed or operating superficially, and were not helpful enough to be actively utilized.
More than 60% of visually impaired students had complaints about accessibility and inconvenience in campus, and we decided to study their daily routines to understand their pain points. They were especially concerned for obstacles, such as stairs, cars, and people,
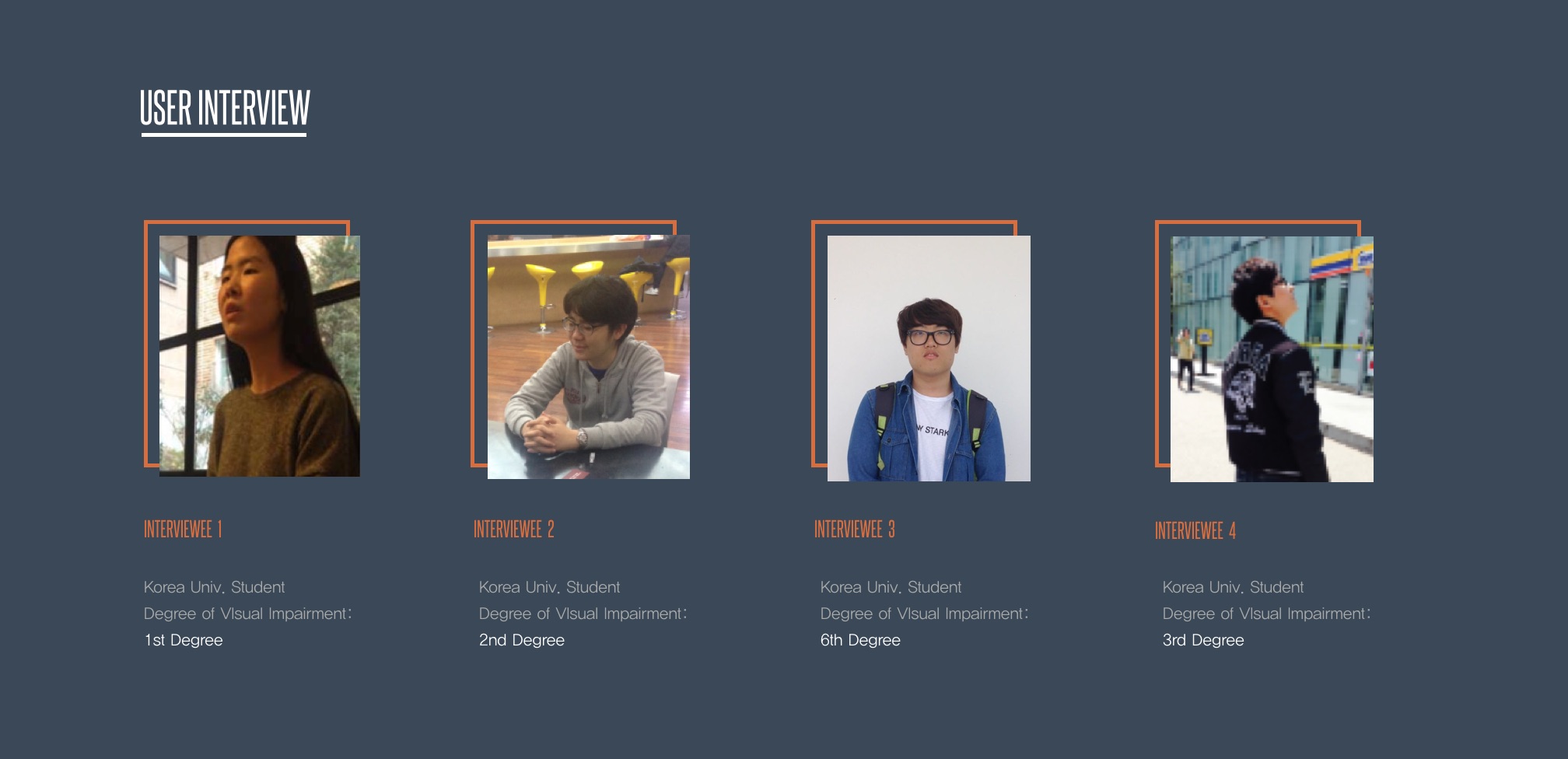
2. User study : In-depth interview
We interviewed 4 visually impaired students who each have different levels and types of impairment. They all agreed campus is a frustrating place to navigate because of uncertainty of direction and current location, crowded timings and obstacles.
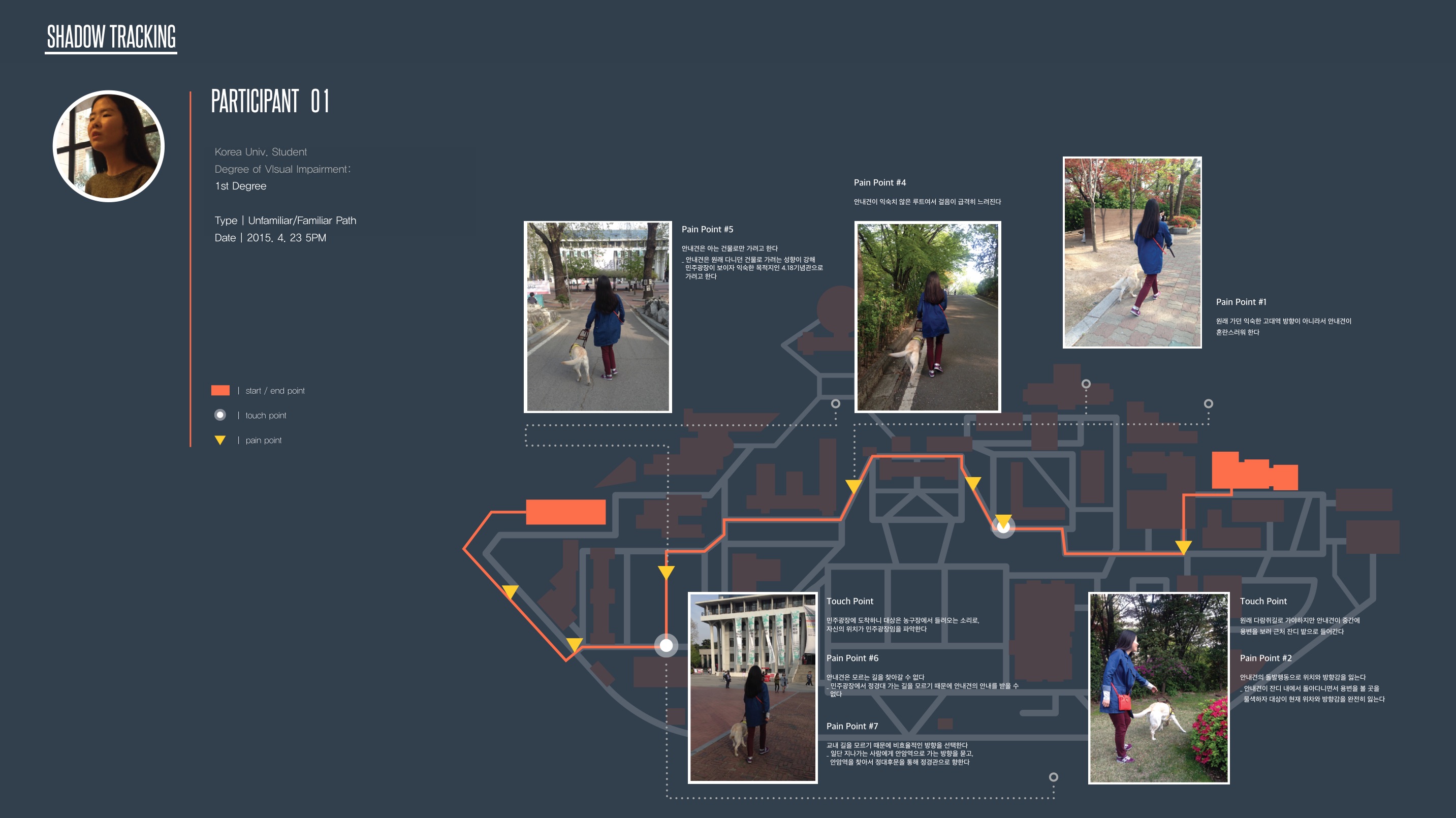
3. User study : shadow tracking
After shadow-tracking our interviewees we identified specific pain points and significant touch points in certain situations. We divided the navigation in two parts -familiar route and unfamiliar route- to help us form a comprehensive design solution.
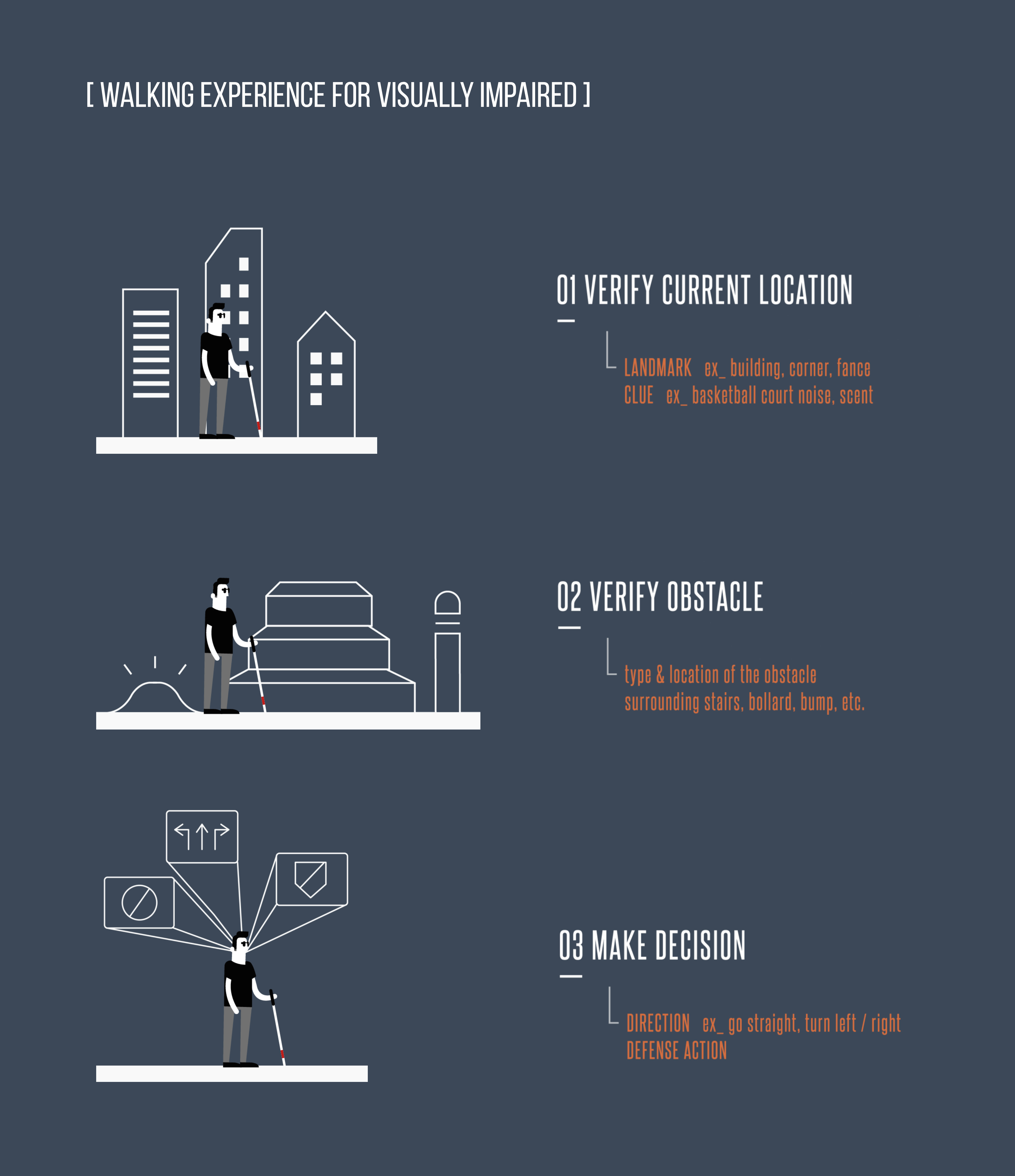
4. User analysis : walking experience
Based on the user studies, we formed a navigating process of visually impaired and what sensory clues they use to verify each process.
5. User analysis : Problem of current tools
Students rely on alternative and private tools for assistance. We identified the problems for each of these tools.
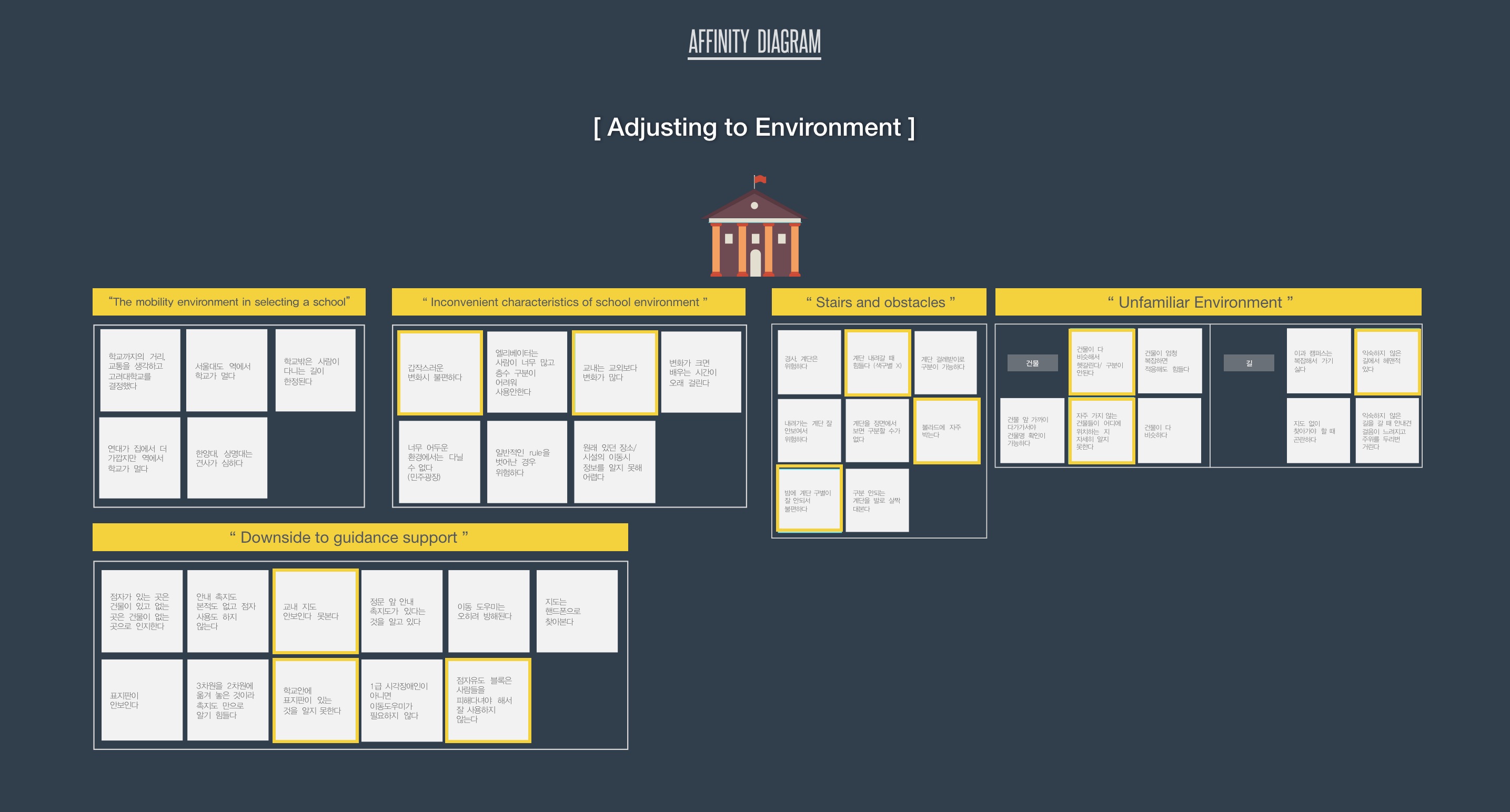
6. KJ Mapping
Through affinitiy diagram, we clustered our findings from research to discover major insight keywords and needs.
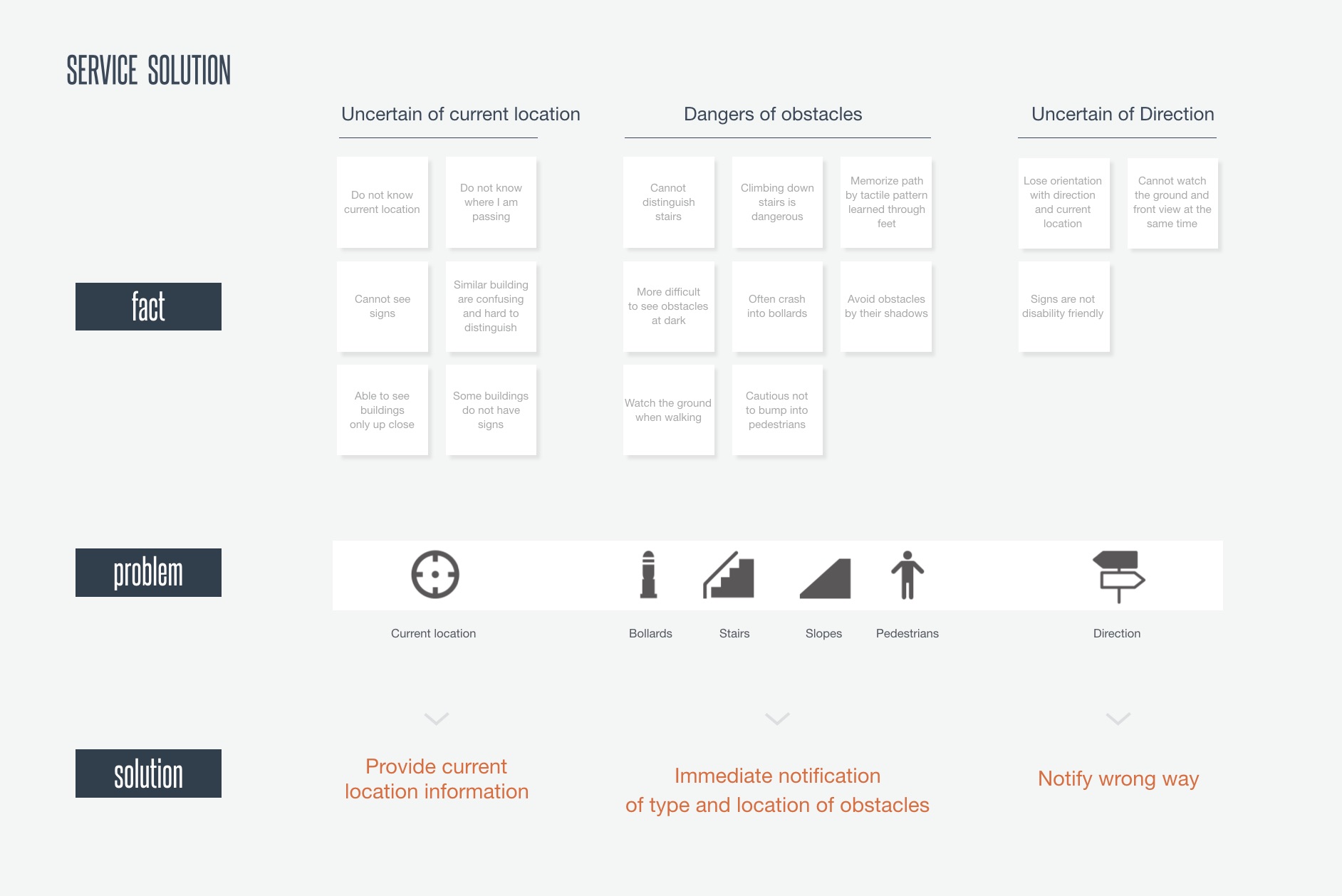
7. Design Considerations
Major pain points and considerations were ordered down before designing solution.
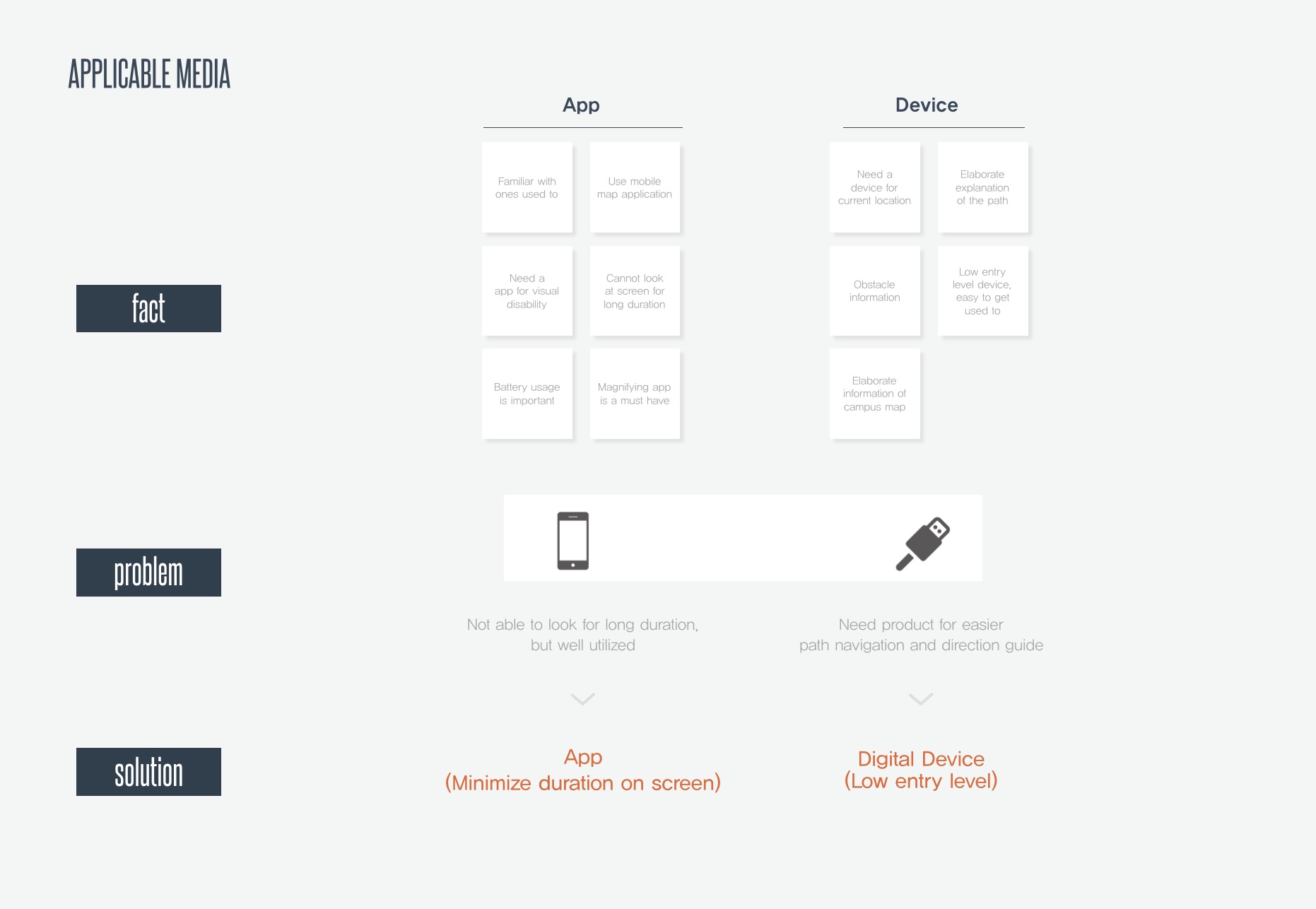
8. AEIOU Framework
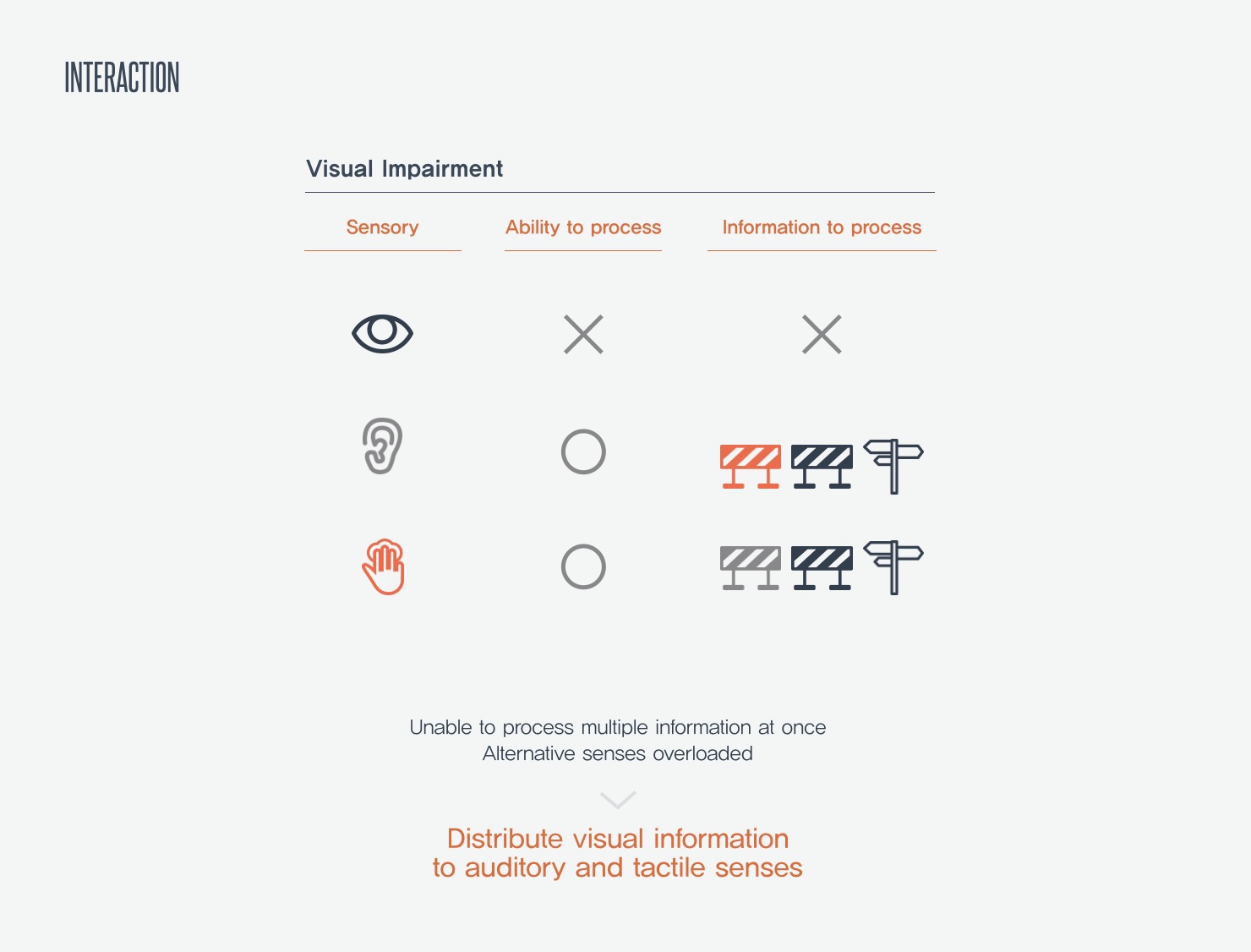
Design direction was focused through the principle of AEIOU (Activities, Environment, Interaction, Objects, User). First, we readdressed the target user and environment, and drew connection between the two.
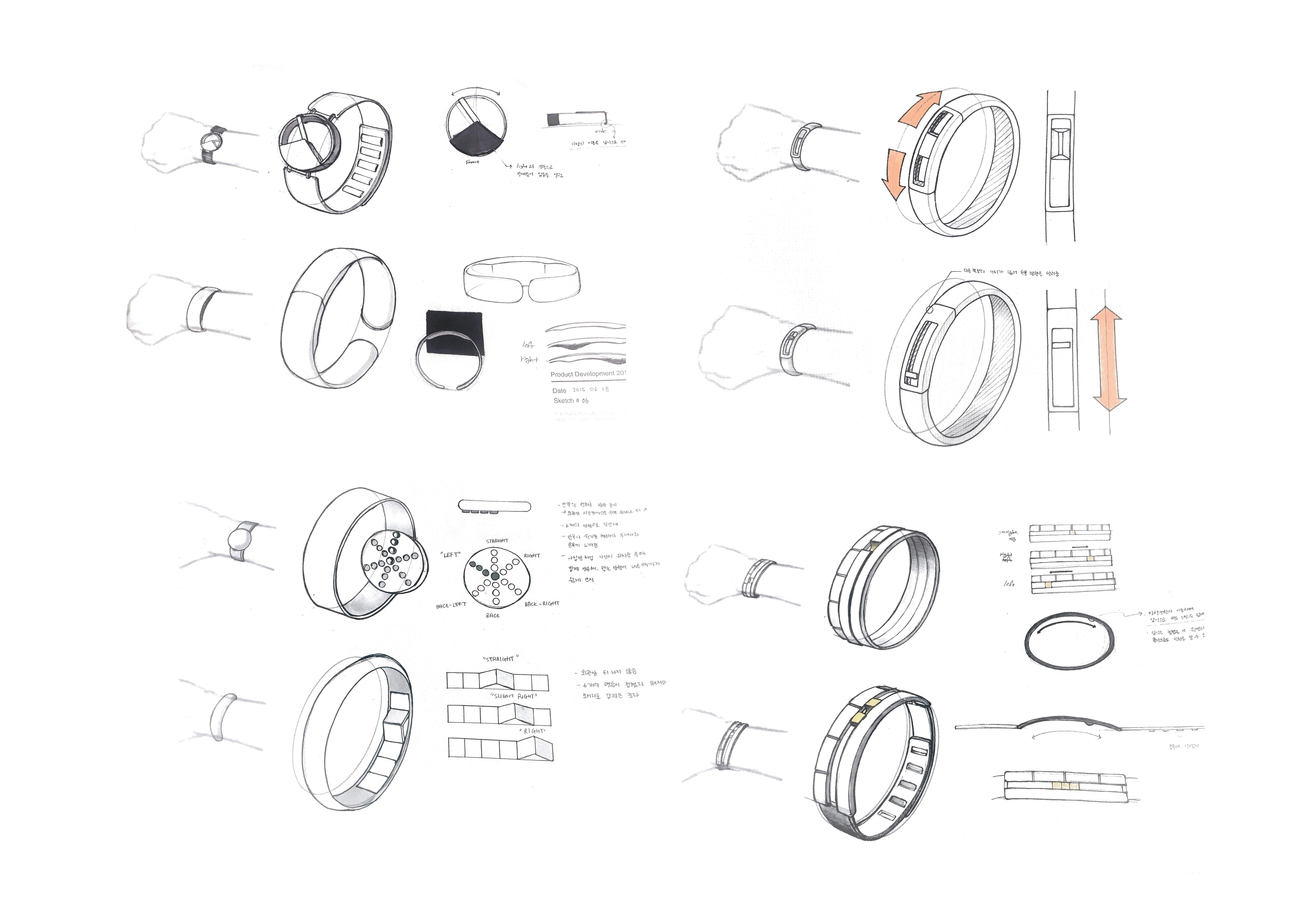
9. Product Sketch
10. User Scenario